Syntax Highlighter自体はプラグインの追加から簡単にできる。
しかし、それだけでは色付けはされずブログサイトの方にも設定が必要なようだ。
私はWEB系に疎いので自前でごねごねするのは勘弁ね。
って事で探していたところ以下のサイトで簡単な方法を見つけた。
yan note: BloggerでSyntaxHighliterを使うには?
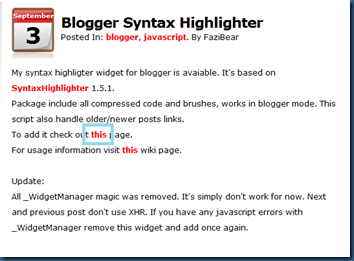
FaziBear: Blogger Syntax Highlighterにアクセスし「this」のリンクをクリック。
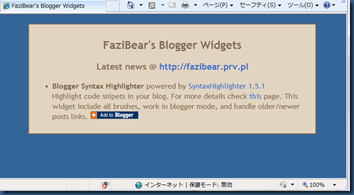
以下の画面が表示されるので「Add To Blogger」をクリックすると、
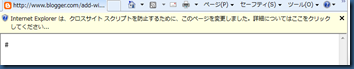
設定を変えてセキュリティを弱めれば実行出来るのかもしれないが、調べるのが面倒なのでFireFoxで試してみたところ、上手く行った。
画面にウィジェットが追加され、以下の表示が意味もなく入ってしまうが、一番下に持って行ってとりあえず良とした。
以下はC#のソースを表示した例である。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace PubsDetail
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void authorsBindingNavigatorSaveItem_Click(object sender, EventArgs e)
{
this.Validate();
this.authorsBindingSource.EndEdit();
this.tableAdapterManager.UpdateAll(this.pUBSDataSet);
}
private void Form1_Load(object sender, EventArgs e)
{
// TODO: このコード行はデータを 'pUBSDataSet.authors' テーブルに読み込みます。必要に応じて移動、または削除をしてください。
this.authorsTableAdapter.Fill(this.pUBSDataSet.authors);
}
private void Form1_KeyDown(object sender, KeyEventArgs e)
{
switch (e.KeyCode)
{
case Keys.PageUp:
this.authorsBindingSource.MovePrevious();
break;
case Keys.PageDown:
this.authorsBindingSource.MoveNext();
break;
}
}
}
}
出来れば横スクロールが欲しい気がするが・・・。

0 件のコメント:
コメントを投稿